Сейчас личный сайт необходим не только для заработка. Многие создают сайты, как личные портфолио, куда скидывается вся актуальная информация, которая постоянно будет храниться в интернете. Такие сайты создают неплохой имидж владельцу. При желании можно добавить несколько вставок рекламы, за просмотр которой будет автоматически капать деньги.
Если использовать личный сайт, как склад информации, то никогда ничего не потеряется. Можно хранить фотографии, или какие-то личные древние вещи, которые хотелось бы сохранить и сберечь.
Бесплатно, личный сайт сделать не так трудно, и особых качеств, для работы не требуется. В данной статье разберем вопрос, как бесплатно сделать личный сайт без навыков программирования. И пошагово разберем сам процесс создания сайта.
Содержание
Выбрать платформу
Профессиональные сайты создаются при помощи IT-дизайнеров и разработчиков. Но если стоит цель создать сайт абсолютно бесплатно, то можно самому заняться данными проблемами и самостоятельно выбрать платформу для создания сайта. Их в наше время очень много, поэтому, перед пользователем открывается огромный список доступных предложений.
Одним из таких приложений является конструктор «Тинькофф Бизнес», Ucoz, Umi и другие.
С их помощью можно создать собственный сайт и реализовать уйму возможностей, шаблонным путем. Процесс создания не требует профессиональных знаний от пользователя, и представляет собой наипростейший маршрут с выбором подходящих вариантов, согласно шаблонам.
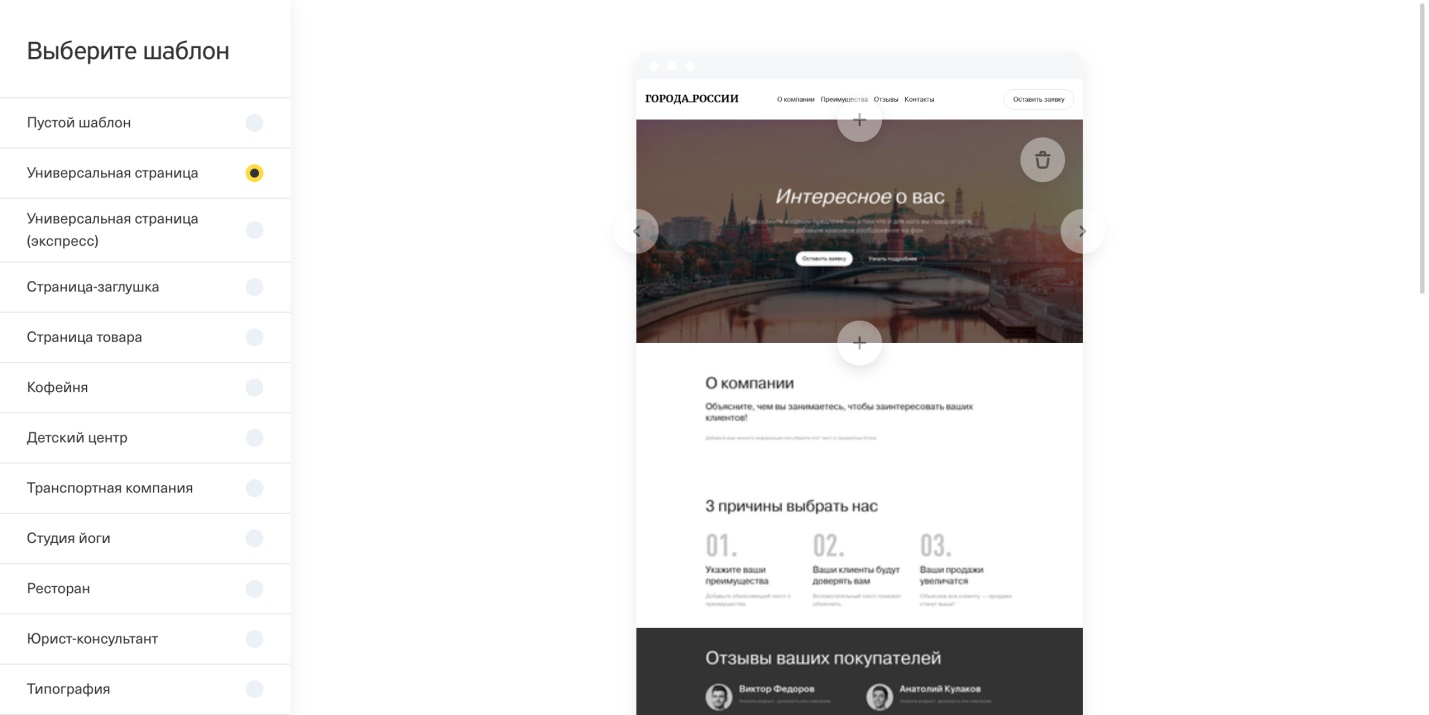
Выбрать шаблон сайта
Для создания сайта необходимо создать шаблон сайта. Существует очень много различных готовых шаблонов сайта, при помощи которых можно выбрать структуру расположения информации на сайте. При желании, можно выбрать пустой шаблон, и оформить все по собственному желанию. Следует учитывать, что такой процесс занимает гораздо больше времени.
От выбора шаблона сайта будет зависеть очень многое. Во-первых, количество рекламы, которое можно разместить на сайте. Во-вторых – это качество оформления, которое уже заложено в шаблон и меняется вместе с ним. Поэтому поменять дизайн, не изменяя полностью информацию и все условия, просто невозможно
При самостоятельном составлении шаблона следует заранее просчитывать все необходимые ситуации, которые могут возникнуть у пользователя. И при разработке шаблона, отталкиваться непосредственно от этих знаний.
Придумать структуру
Для того, чтобы максимально быстро создать грамотный и востребованный сайт по шаблонам, в первую очередь необходимо разобраться с внутренностями сайта, а именно:
- Какой порядок расположения блоков будет использоваться;
- Определить структуру сайта;
Структура сайта – это не что иное, как его разделы.
Именно на этом этапе создания сайта нужно определиться с основными и главными разделами своей тематики. Также нужно учесть, что сайт должен иметь Главную страницу и раздел, где будут вынесены контакты (адреса, телефоны, ссылки на группы или официальные страницы в социальных сетях). Конечно, если это все предполагает тематика сайта.
Для того, чтобы легче было определиться со структурой, можно ознакомиться с сайтами конкурентов, выделить для себя – что понравилась на таких сайтах, а что наоборот, оставила негативное впечатление.
Для удобства пользования сайтом можно сделать так называемую шапку. Именно в неё выносятся все разделы, которые содержит сайт. Сама шапка находится в самой верхней части. Она нужна для того, чтобы пользователь, который попал на такой сайт, мог отыскать и быстро перейти к нужному ему блоку, а не скролить сайт вверх-вниз.
Сделать обложку
Следующее, к чему нужно подойти с умом – это создание обложки сайта.
Обложка является лицом сайта, ведь это первое, что видит пользователь, зашедший на веб-ресурс. Именно она должна сформировать хорошее впечатление. Это особо важно, если сайт создается для салона красоты, фирме о каких-либо услугах и прочее. Невозможно придумать такого примера, где обложка не играла бы большой роли.
Выбрать шаблон
К выбору шаблона нужно подойти основательно и делать это с умом. Существуют несколько видов шаблонов.
Самое главное, про что следует помнить на этом этапе создания веб-ресурса – что самое главное – это текст. Фотография все-таки стоит на втором месте.
Но не стоит принижать роль фотографии на обложки веб-ресурса, поскольку она играет роль в передаче правильного настроения. А при выборе фотографии для обложки сайта нужно учесть следующие пункты:
- Изображение должно соответствовать выбранной теме сайта.
- Цвета на фотографии не должны быть слишком «грязными» или «рябящими», чтобы не затруднять чтение.
Не нужно подбирать изображение, которое будет прямо передавать предложение, то есть содержать иллюстрированный смысл написанной фразы. Всё-таки фотография – это фон, она должна просто вдохновлять и уметь погружать пользователя в контекст.
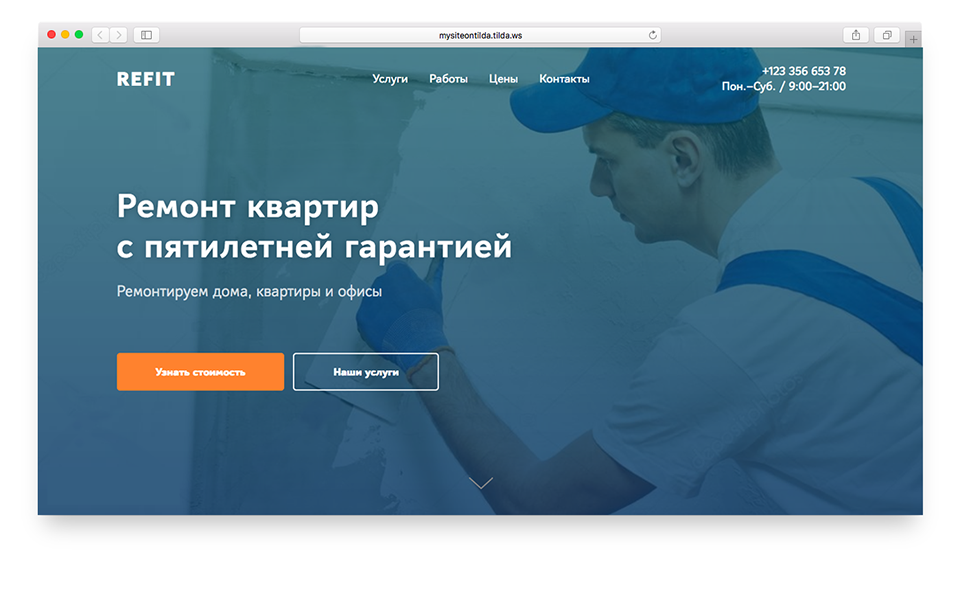
Также нужно ориентироваться на тематику создающегося интернет-сервиса. Например, для какого-нибудь интернет-магазина или компании, которая предлагает товары или услуги, может подойти фотография, расположенная на всю страницу. Именно такой способ позволит пользователю понять, какая именно тематика этого сайта.
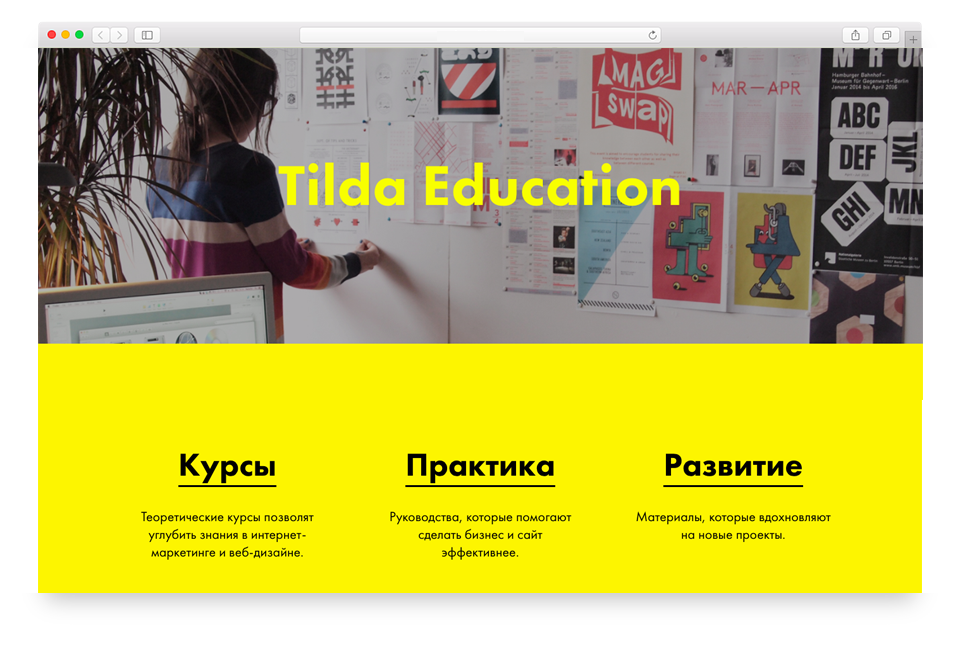
Но также есть и другой вариант. Например, сайт с контентом (Например, сайт о компьютерных проблемах, обзорах автомобилей и прочее). В таких случаях маловероятно, что подойдет изображение с фотографией на весь экран. Поэтому лучше остановить свой выбор на фотографии вместе с текстом.
Настроить шаблон под создаваемый сайт
У каждого шаблонного блока можно добавлять либо удалять элементы, которые не пригодятся для создания веб-ресурса.
Добавление фотографии
К выбору фотографий также нужно подойти ответственно. Главную роль все-таки играет качество и стиль. Изображение должно быть не «веселое», передающее хороший настрой. Не нужно использовать фотографии плохого качества, размазанные/размытые снимки, либо изображения с низкой резкостью. Фотографии должны быть хотя бы хорошего качества, сделанные на профессиональное оборудование.
«Познакомиться» с пользователем
Не важно, какую тематику несёт создаваемый веб-ресурс. Но будет лучше, если всё же пользователь сможет «познакомиться» с владельцем сайта. Особенно, если создаваемая площадка принадлежит какой-нибудь фирме, ресторану или салону.
Для начала нужно представиться, либо написать название организации. «Знакомство» с пользователем должно быть не очень большим, но затягивающим и информативным.
Если сайт будет принадлежать организации, которая предоставляет услуги или товары, можно перечислить основные преимущества и лучшие стороны данной компании. Но не нужно проводить сравнения с конкурентами. То есть нужно избегать таких слов, как «Лучшие цены» и тому подобное.
Добавить смысловые блоки
После создания смысловой обложки, нужно перейти к разделам сайта – то есть к блокам. Их нужно придумать заранее. А именно на этом этапе их «воплотить в жизнь». В этом случае как нельзя, кстати, будут нужны шаблоны конструктора. Например, у того же «Тинькофф Бизнес» их более 100 штук.
К расположению разделов тоже нужно подойти с умом. Чем важнее информация, которая будет находиться в данном разделе, тем выше (впереди) он должен быть расположен.
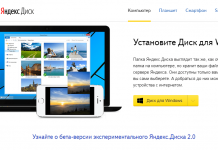
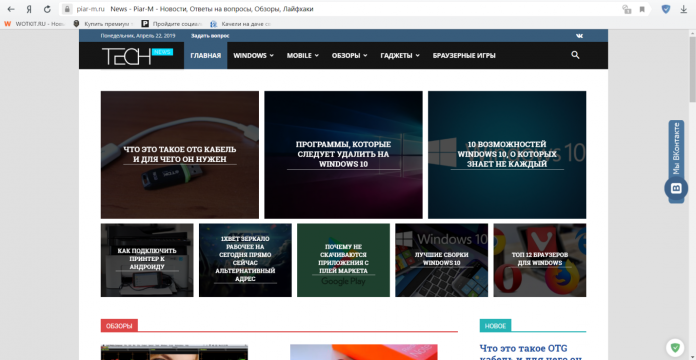
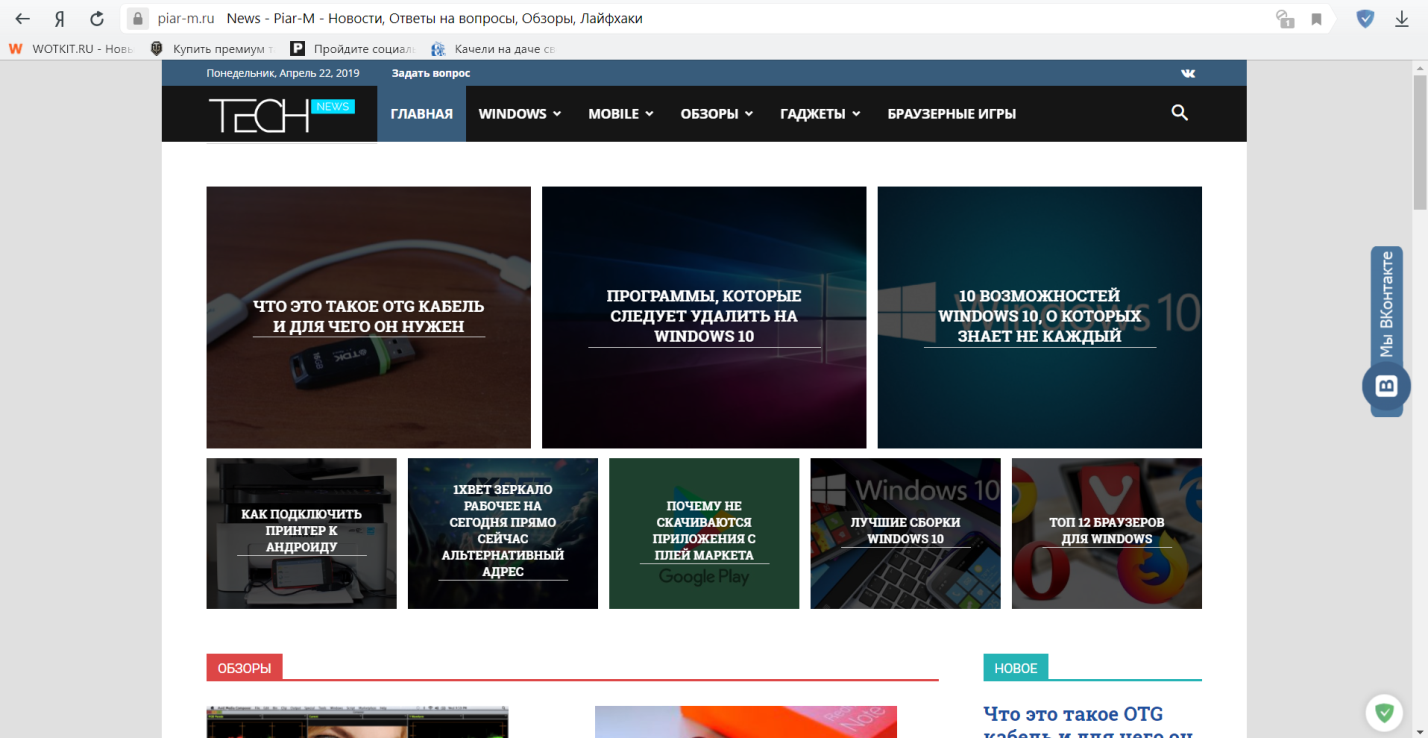
На сайте, представленном ниже, выделены следующие блоки: «Главная», «Windows», «Mobile», «Обзоры», «Гаджеты», «Браузерные игры».
Такие блоки, как «Контакты», «О нас» принято располагать в самом конце. Ведь пользователю, который попадет на сайт, в первую очередь будет интереснее ознакомиться с услугами или продукцией компании, либо почитать/посмотреть контент, который находится на странице. На страницу, где находятся контакты о владельце сайта, пользователь может даже и не перейти вовсе. Но такую страницу конечно лучше добавить.
Используя шаблоны, для добавления смысловых блоков, нужно настроить их непосредственно под сам сайт. Опираясь на то, что будет расположено в том или ином разделе, можно добавить или убрать ненужные элементы.
Скопируйте повторяющиеся элементы
Создание сайта – это кропотливая и время затратная процедура. Но не стоит напрасно тратить время на такие вещи, которые можно просто не делать.
Это относится к заполнению повторяющейся информацией. Если на создаваемом интернет-ресурсе есть некоторые блоки, с одинаковой информацией, то заполнив их на одной странице, можно скопировать в другие разделы.
Заполнить разделы
Продумывание и создание смысловых блоков – это так называемый «скелет» сайта. Но всё-таки главное в создаваемом веб-ресурсе – это, непосредственно, его содержание.
Написание текста для смысловых блоков
Текст – это один из главных компонентов сайта. Нужно продумать и создать у каждого смыслового блока заголовок и описание. Иногда может ещё присутствовать и подзаголовок.
На этом этапе не нужно придумывать сложные обороты и нечитаемые фразы. Наоборот, всё должно быть предельно просто и понятно.
Например, заголовок будет содержать название услуги либо товара. В подзаголовке будет краткое описание. А в самом тексте – повествование, либо изображение или видеозапись.
Подготавливать текст можно начать заранее, когда еще сайт находится на этапе планирования. Но также можно заполнять текст сразу в шаблон. Главные преимущества создания сайтов с помощью конструкторов заключается в том, что все изменения будут сохранены автоматически.
Добавить фотографии
Если все фотографии выбраны и подготовлены заранее, то на этом этапе не получится задержаться надолго. При использовании конструктора для создания сайта, можно сразу изменять масштаб и поворачивать изображения непосредственно при загрузке фотографий.
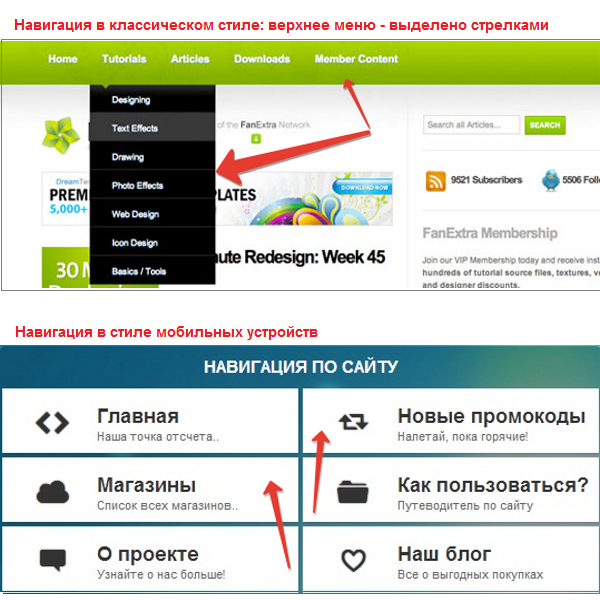
Настроить навигацию
Правильно настроенная навигация – это один из инструментов, позволяющих пользователю легко и быстро переходить по страницам и категориям веб-ресурса. Именно благодаря настроенной навигации, пользователь моментально сможет перейти к интересующему его блоку.
При создании сайта, используя конструктор, нужно выбрать блок с понравившемся расположением надписей. Далее, необходимо изменить текст и указать нужное количество кнопок.
И, пожалуй, самое главное в настройки навигации – это добавление ссылок. Кнопки могут ввести пользователя на другие разделы сайта, либо на какие-то отдельные страницы веб-ресурса, а могут и вовсе отправлять на абсолютно другой веб-ресурс.
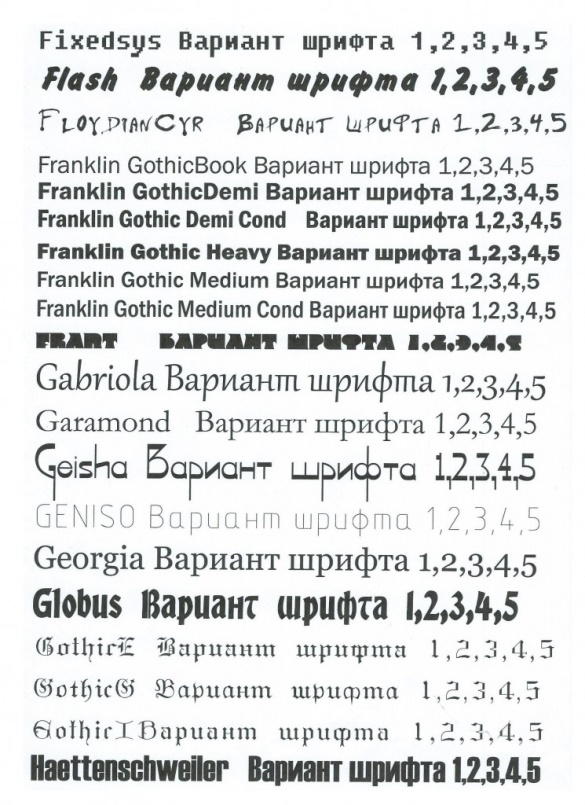
Выбрать фоны и шрифты
Если все предыдущие шаги пройдены, то осталось ещё немного!
Теперь нужно заняться оформлением сайта. Что касается именно оформления, то это не такой важный шаг в создании сайта, чтобы делать его одним из первых. Но опять же, не стоит недооценивать его. Потому что именно по оформлению пользователь «судит» создаваемый сайт, и решает – будет ли он серфить по страницам, либо воспользуется ли услугой, которая предоставляет данная компания, или же закажет ли товар.
Что касается оформления блоков, нужно привести сразу же их к одному стилю оформления. Потому что это сделать гораздо проще, чем потом изменять по очереди.
Во-первых, нужно определиться с фоном для блоков. В конструкторе обычно существуют гигантские библиотеки фонов. Они содержат в себе градиенты, иллюстрация, однотонные цвета или паттерны (коллажи).
Определившись с фоном, нужно заняться шрифтом блоков. Шрифт выбирается по вкусу создателя сайта.
Настроить сайт
Теперь финишная прямая. Это последние настройки уже созданного сайта.
Нужно этот веб-ресурс опубликовать.
- Для начала необходимо придумать адрес сайта, либо подключить уже существующий домен.
- Далее нужно связать созданный веб-ресурс с аккаунт Яндекс. Это необходимо для того, чтобы была возможность просмотра статистики.
- Теперь нужно добавить созданный сайт в «Яндекс. Вебмастер». Это даст то, что веб-ресурс быстрее появится в поиске.
- При желание также можно добавить на сайт чат, чтобы пользователи имели возможность писать владельцу сайта с любой его страницы.
- Также понадобится так называемый «фавикон». Это значок, который будет отображаться на вкладке браузера.
Если все шаги проделаны – это значит, что сайт готов!
Что в итоге
Создание сайта с помощью конструкторов – это простой, быстрый и понятный способ создать сайт под свой вкус. Если же подготовиться к этому заранее – то есть подготовить изображения и написать тексты, то «сборка» небольшого веб-ресурса обнимет минут 15-20 личного времени.
Конечно, конструкт обделен такими функциями, например, как изменение размера шрифта, уменьшение расстояния между блоками и прочее. Но в этом как раз и заключается большой плюс конструкторов – ведь ограниченные возможности редактирования предотвратят огромного потраченного количества времени.
Если вам нужна помощь в создание сайта вы можете связаться с нами или написать в комментарии и мы вам поможем бесплатно